
現在はTwitterのイラストアカウントは持っていないのですが、ありがたいことに何度かメイキングを見てみたいというコメントを頂いたのでがんばって書いてみることにしました。
自分はAdobeのIllustratorというアプリケーションを主に使用しています。
参考になるかどうかわからないですが、こういう描き方もあるんだな〜と軽い気持ちで見てもらえればと思います〜。
「イラレは」という話と「自分は」という話が混在しているせいでとても読みにくいと思うのですみません…。
0.スペック関連
マシン…macのデスクトップのやつ(でかい)
ペンタブ…ワコムのめちゃくちゃ古いやつ(小さい)
アプリケーション…Adobe Illustrator CS5、Photoshop CS5
イラレ歴…8年くらい 仕事し始めてからは4年くらい
1.下書き

適当なスケッチブックに0.3のシャープで描いてスキャンします。
Photoshopで開いてレベル補正してグレースケールで保存します。
昔は下書きなしで直接イラレから開始してたのですが、結局下書きをなぞるほうが早いと気づきこの方法。
これをイラレに持っていってなぞります。
2.線画

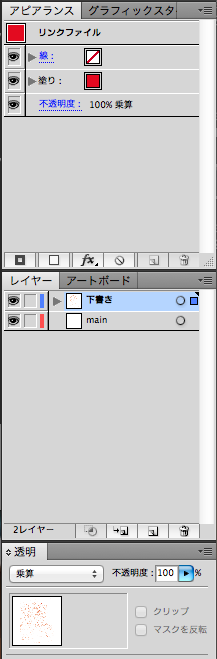
イラレのワークスペースはこんな感じです。
真ん中の白い四角がアートボードで、この範囲が絵になってくのですが、アートボード外にも描画ができるのでそのへんに材料を置いといたり避けといたりして描いていきます。
↑は、レイヤーを2枚作って上のレイヤーに先ほどの下書きの画像を配置して、赤い色(M100+Y100)を指定して乗算で置いてあります。
(いつもは青(C100)なのですが、今回は青い服だとわかりきってたので別の色で)

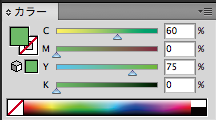
(CとかMとかYとかなによと言うのはカラーモード「CMYK」を使用しているからで…なんというか職業病みたいなものなのですが、印刷に出る色しか扱えないので、画面と出力した時の色のギャップが少ない・すぐ出力できるため愛用しています。たとえば↑の緑色はC(シアン/水色)のインキが60%、Y(イエロー/黄色)のインキが75%の割合の色になってます。Mはマゼンタ/ピンク、Kはブラック/黒インキのことで、メンバーカラーなどよく使う色はスウォッチ(パレットみたいなもの)に登録しています)

下書きを赤色で乗算で置いてある図。
(実際はレイヤー名などつけたりしないのですが)「下書き」レイヤーはロックして「main」に描画していきます。
レイヤー数は上から「下書き」「main」に気が向けば「背景」が加わるくらいでほとんど分けません。
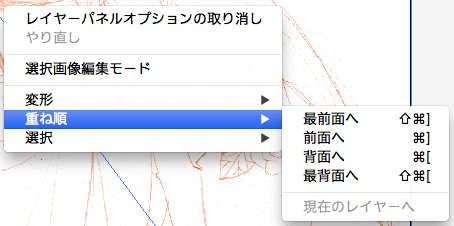
Illustratorはレイヤーに描画したすべてのオブジェクトに対して「重ね順」が指定されてくるので、それを前面に持ってきたり背面に持っていったりしてがちゃがちゃ描画していきます。描いた筆跡(オブジェクト)の数だけレイヤーあるみたいな状況です。

ここのショートカット死ぬほど使います。というか死ぬほどショートカット使います。
「重ね順」とか言われてもなんのことやらって感じかと思うのですが、イラレでの絵の描き方について一番納得してもらえた説明は「Office(ワードやエクセル)のオートシェイプをいろんな形や色にしてひたすら重ねまくって描いてる」でした。
あとは、概念としては貼り絵(切り絵?)が近いかと…?
肌色で輪郭の形描く→黒で目の形描いて上にのせる→髪色で髪描いて上にのせる→…みたいなのを永遠にやってくと出来上がるのです。
でもそれやってると効率悪いので最初に線画作ることにしたのが今のやり方です。
線画はペンツールで「main」のレイヤーに「線黒、塗り白」のオブジェクトを下書きにそってなぞりながら描画していきます。
ペンツールに関しては慣れろ…!としか言いようがないのですが、
慣れるための一番早い方法がトレースだと思うので、自分の好きだと思うロゴとか、好きなフォントとかをトレースしてその形の美しさとかを学びながら技術も磨いていくのが一石二鳥な感じしていいと思います。
あとは「イラレ ペンツール 練習」でググってください。
(上記サイトで上げてる練習用のフォント、NEWSのWhiteのロゴに使われてるやつだから笑った 適当に探したのに)
もうひとつ「線」「塗」というのは、

(上段はペンツールでにょろっと描いたもの、下段は長方形ツールで描画したもの)
イラレ上で描画したオブジェクトにはすべて「線」と「塗り」の属性がついていて、そこにそれぞれ色だったり太さだったりを指定していきます。
上段のように描画開始点と終了点が一致しない(くっついてない)ものをオープンパス、下段のように始点と終点が一致して閉じているものをクローズパスといいます。
たとえば、オープンパスで線画(線だけ色つけて塗りなしで)を描いて、色を塗る(線画の下のレイヤーに色のみのオブジェクトを置いていくとか)という描き方もできると思いますが。
自分はイラレの線の均一で機械的な感じが好きではない・使いこなせないのと、パスは閉じてなきゃ嫌という性癖のせいで「線」は設定せずに前述した貼り絵みたいな方法で、クローズパスのみで描画していきます。
「イラレは」という話と「自分は」という話が混在しているせいでとても読みにくいと思うのですみません…(二回目)

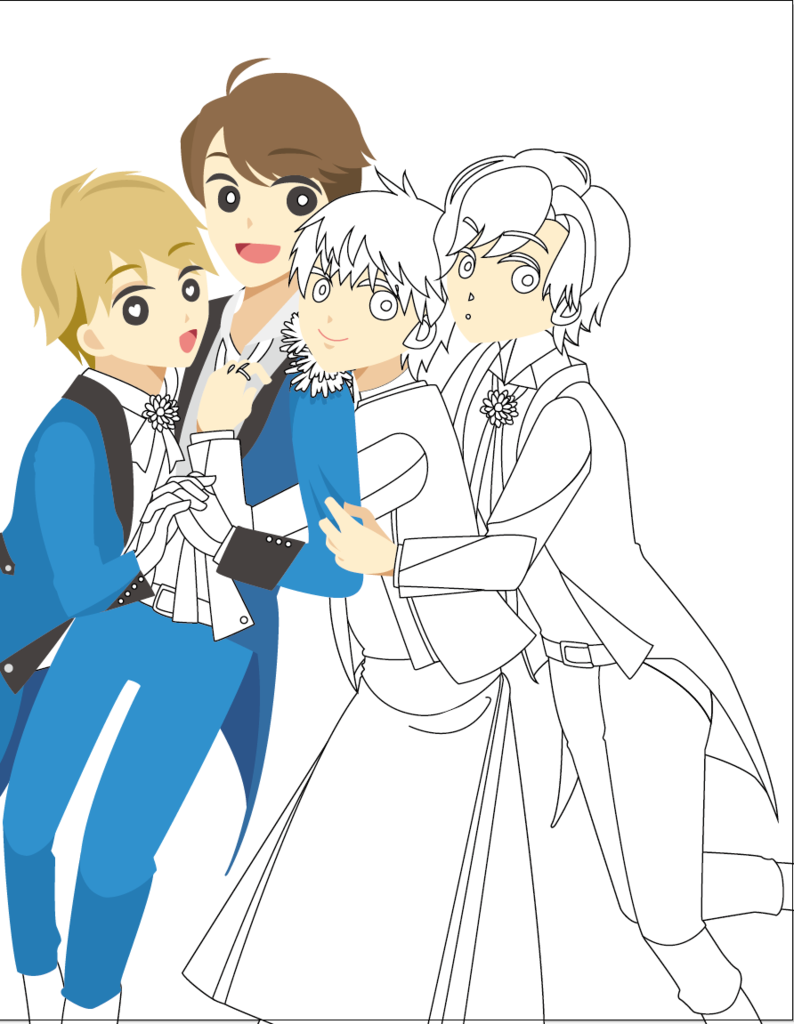
なぞりました。
線黒塗り白の物体を描いては重ね順を調整するだけの作業です。
まっすーの顔は小山の肩よりは前にあるし、しげの腕はさらに前にあるけど体はまっすーより後ろで…とか、こやてごの指の順番とか、4人からみ合ってるのでなかなか大変だったのですが1パーツずつ順番にトレースしてます。
しげの左手が小山の腕を掴んでる部分はしわになるだろうから、濃い色を置くために描画してあったりとか。
花はあとで素材持ってこよう〜って思ったので未着手。
3.着色

線画を描いたあと、下書きレイヤーを非表示にするとこんな感じ。
これを、選択ツールで選択してパーツごとに色を変えたり、形を調整したりして着色していきます。
色の変更も形の調整も何度でもできるのがいいところ。

途中経過。
たとえば肌色はみんな一緒のスウォッチを使用しているのでまとめて選択して「線なし・塗り肌色」に設定してます。
首のあたりはまた別の、影用の肌色。
しげちゃんほとんど色ついてませんが、まぶたのあたり二重になってるのは、ふたえを表現するための影用に描画してあります(てごにゃんにはもう塗ってある)

だいたい指定し終えたところ。
てごにゃんの髪あたりとかもうついてますが、影になるところや流れを表現したいところ(?)を追加で描画していきます。

拡大図。
目のふたえの影とか、髪の毛の影が降りる部分の肌色とかを追加で描画してます。
重ね順については…肌の影入れたいときはその肌をダブルクリックしてやると該当のオブジェクトの描画モードに入るので、その場所に追加で描いたりします(ふわっとした説明…)
おめめだけはなんかめんどくさい描き方をしていて、これあんまり気にしなくていいんですけど…

分かる人には「なんでそこでマスク使う…!?」って感じだしわからない人には「なるほどわからん!」だと思うんですけど…
この方法だとパス分割しなくて済むし色の入れ具合が調整できるので、お洋服に影つける時とかもたまに使ってます。
クリッピングマスクのショートカットはcommand(ctrl)+ 7で、マスク解除はcommand(ctrl)+ option + 7です。(ショートカットおばさんより)
という細かいネタを仕込んでいくと死ぬほど長くなるので全体的に省略しているんですね(\なるほど〜!/)。
4.飾る

お花を追加していきます。お花ほめていただいたけど全部素材です。
自分の絵、かなり素材使用多いです。お花はこちらからお借りしてます。
ダウンロードしてきたeps(か、ai)ファイルをコピペしてきて、色を変えて使用しています。

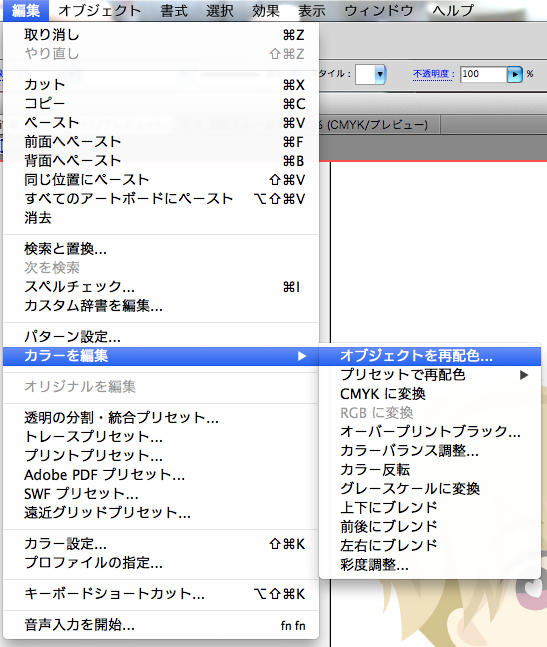
素材のままだと色が合わなかったので、「編集→カラーを編集→オブジェクトを再配色」を使用して微調整しています。

こんな画面が出て、選択部分をプレビューしながら色を変更することができます。
下のCMYKのスライダを動かしても変更できるし、スウォッチも指定できます。
(画像は既に変更後なのでわかりづらいですが、「現在のカラー」に出ている色をそれぞれ変更できるので、青いバラを赤いバラにするのもすぐできます)
この辺りで、まっすーの衣装…スカートじゃねえな…?って気づいたんですが、すぐ直せるのもイラレのいいところです!今回は直さずに加工で隠す道を選びましたが!!
5.加工する
加工はPhotoshopで行っていきます。

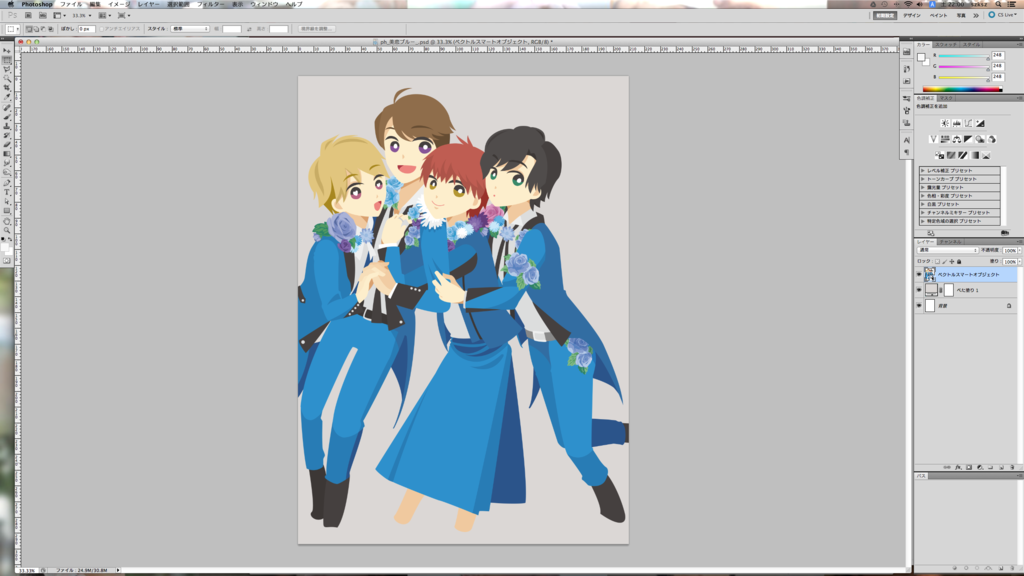
Photoshopの画面はこんな感じです。
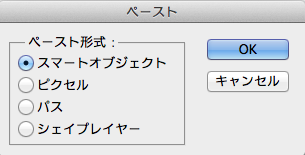
適当な大きさ(A4かなあ…?)のキャンバスを作成して、イラレで描いたものを全選択してcommand + C(コピー)して、command + V(ペースト)します。

するとこういう画面が出てくるので、「スマートオブジェクト」を選択してOKします。
「スマートオブジェクト」だと、Photoshopにペーストした後もIllustratorで再編集できるのと、拡大縮小しても劣化しないので使ってます。でも、容量が重すぎるときはピクセルにするかな…?
「ピクセル」だと、画像状態でペーストされます。
「パス」だとパスしか読み込んでくれないので今回は使わないですが、イラレで作成した図形をPhotoshopに持って行くときたま〜に使うかも。
「シェイプレイヤー」はよくわかんないです。

で、その後調整レイヤーとかテクスチャの素材を重ねたりとかをごちゃごちゃごちゃごちゃやってこのへんに落ち着きました。
psdでレイヤー保持したまま保存します。
これをもう一回イラレに持って行きます。
6.文字入れと保存
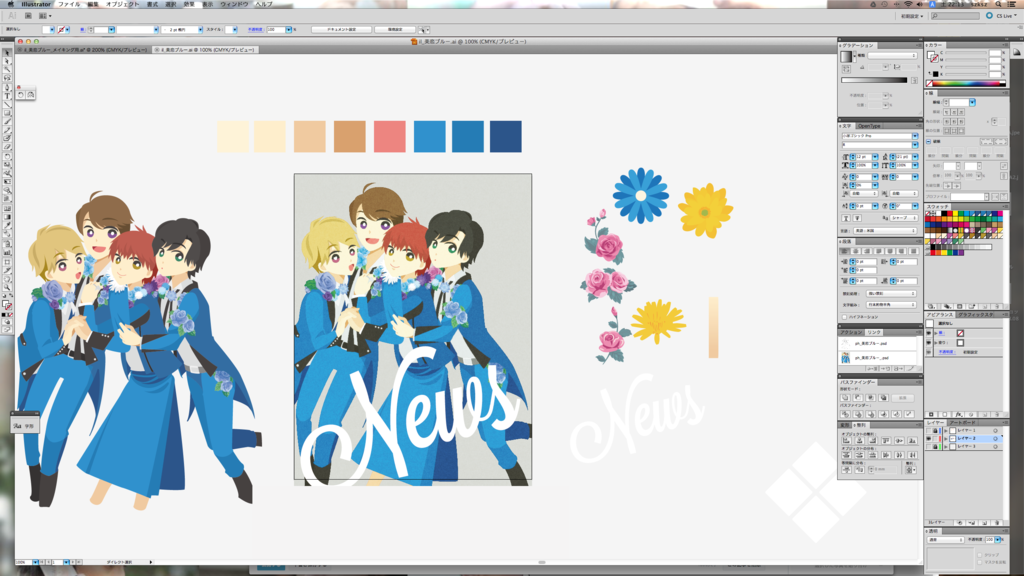
 さっきまで描画を行ってたaiファイルに、Photoshopで作成したpsdを配置したところです。
さっきまで描画を行ってたaiファイルに、Photoshopで作成したpsdを配置したところです。
アートボード外にパスデータも残してます。素材とか色づくりに使った物体が散らかってますがこれは綺麗な方かも…バラの花の色変え前のやつとかもありますね!!これを青いバラにしています!!
psdはクリッピングマスクかけてちょっとトリミングしてます。
で、配置した感じを見て、下のほうがすかっとしちゃったな〜という印象を持った(気づくの遅いんですけど)のと、増田さんの衣装スカートじゃなくね…?って気づいたので、文字でも入れてみるかということで、

こうなりました。
ちなみに書体名は「Lavanderia」と言うらしいです。
あんまりおもいっきりグループ名入ってるのちょっと恥ずかしい気もしますが…ちょこっと入れるかドーンと入れるかどっちかにしよう!みたいなとこもあるのでドーンとにしてみました。
これに至るまでも、背景色とかも色々悩んで、白背景だったのをグレーにしたり青にしたりPhotoshopとIllustrator行き来したりしつつごにょごにょして…こんな感じで決定!

ショートカットおばさんは保存するとき「command + option + shift + S」して「Webおよびデバイス用に保存」します。
ここで画像サイズや形式を選択してプレビューや容量を見ながら保存します。
で、保存したjpgかpngをメールでiPhoneに送ります。
7.Twitterに投稿する

↑はイラレで保存した状態のpngです。
これをiPhoneに送って、Twitterで投稿するときに公式のフィルターでいい感じの色に調整して完成です。

はいこちら。
本当はPhotoshopの段階でこの色に持って行きたいんですけどね。
なんでか知らないんですけどTwitterでフィルタかけるのが一番好みの色に仕上がるんですよね。
ここまで読んでいただきありがとうございました。
正直イラレのことも自分の描き方のことも全然説明できた気がしないのですが、雰囲気だけでも感じ取ってもらえてたらうれしいです!
最後に参考サイトとか便利サイトとかのご紹介付けました。
今回は背景ついていない絵ですが、最近一番がんばったのはこういう絵です(サイズ小さくなっちゃうんだけどどうやったら大きなサイズで投稿できるんだろう…)

見てくださってありがとございました!
7.リンク
↑シルエット素材がダウンロードできるサイト。こちらのシリーズがないとわたし仕事できません。
↑素材もあるけれどもチュートリアルやニュースが多いかも。フォントの紹介などもあって参考にしています。
Illustratorの練習メモとか、作ったものとかのブログです。 - 鈴木メモ
↑チュートリアルとともにデータがダウンロードできるのがたすかります。小技満載で勉強になります。
↑レース系・アラベスク柄の素材がそろっています。
↑書体がわからないとき画像をアップすると特定してくれます。ロゴ作りたいときべんり。
↑インスピレーション得たいときに見たりします。